Как презентовать дизайн-концепцию
После того, как вы завершили работу, нужно показать ее клиенту. Для встречи подготовьте презентацию, в которой уделите достаточно внимания не только самой концепции, но и аргументам в ее защиту.
Когда будете рассказывать о своих идеях, не скупитесь на пояснения — расскажите, почему вы выбрали именно такие цвета, типографику и элементы оформления. Поняв, что к чему, заказчик с большей вероятностью утвердит концепцию.
Чтобы сильнее впечатлить клиента, заранее подумайте о том, какую анимацию стоит сделать на сайте, а еще лучше — найдите примеры и покажите клиенту.
Если вам предстоит защищать концепцию на встрече с несколькими руководителями, позаботьтесь о поддержке и попросите менеджера и арт-директора присутствовать. И создайте общее рабочее пространство для всей команды — сделайте концепцию в InVision или Figma, эти сервисы позволяют одновременно работать с документом нескольким участникам.
Порядок создания дизайн-макета
Очень часто новички берутся за создание дизайна с рисования макета. Это в корне неверно, потому что велик риск разработать дизайн, который не будет решать задачи бизнеса.
Первое, с чего начинается любой дизайн — это аналитика. На этом этапе вы «погружаетесь» в бизнес и изучаете его. Проводите бриф с заказчиком, анализируете конкурентов, выявляете их слабые и сильные стороны, смотрите чем они «цепляют» своих клиентов и какое у них УТП.
Далее, на основе анализа и брифа вы разрабатываете структуру своего дизайна. Другими словами, создаете скелет будущего сайта. То есть расписываете, где и какой блок у вас будет и что примерно в него будет входить.
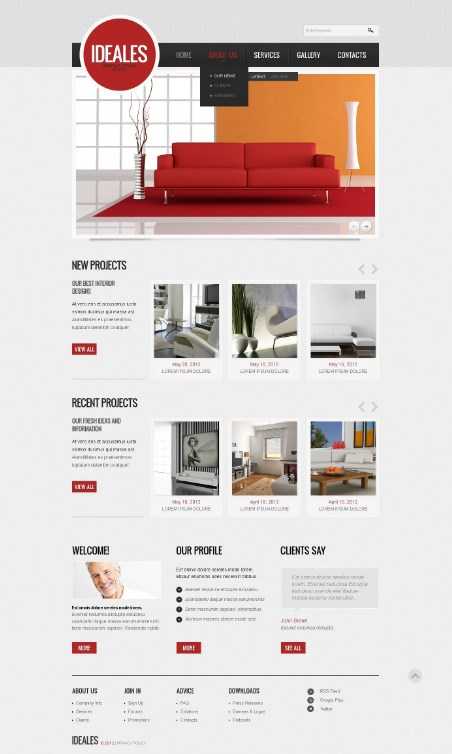
После этого собираете контент по теме и начинаете «примерять» его на ваш скелет. Создаете первый прототип. В прототипе не должно быть картинок, вместо них рисуете обычные прямоугольники или квадраты. Выглядеть прототип должен примерно так:
После этого вы согласовываете прототип с заказчиком, вносите правки (если есть) и только после этого приступаете к финальному дизайну. В финальном дизайне все уже должно быть в цвете и с картинками. Как видите, большую часть всей работы занимает аналитика и структурирование информации, а не рисование макета. Но именно такой подход и является настоящим Дизайном с большой буквы
Здесь я очень тезисно описал процесс создания дизайна, поскольку в зависимости от проекта может быть намного больше этапов. Но для общего понимания вам хватит и такой сжатой инструкции.
Примеры дизайнерских проектов сайтов
Иногда заказчики могут формулировать требования к дизайнеру, приводя в пример тот или иной уже существующий сайт. Настоящему специалисту этого будет недостаточно для воплощения конкретного проекта. Сначала следует понять, что именно нравится в сайте-образце и сформулировать требования к оформлению собственного портала.
Для проверки профессионализма и знакомства со стилем дизайнера можно попросить его предоставить портфолио с уже разработанными им дизайнами сайтов.
Просмотр сайтов конкурентов и лидеров рынка дает представление о том, к чему привык пользователь, как можно создать удобную и понятную структуру или, наоборот, определить типичные ошибки.
В Сети можно найти как бесплатные, так и платные макеты сайтов, но следует помнить, что их использование приводит к созданию однотипных ресурсов. Также не всегда готовый макет соответствует целям заказчика, и его все равно приходится дорабатывать.

Солнце в коробке
Технотекст 2020
Не секрет, что зеленые друзья расползлись по подоконникам многих из нас, вот и мне захотелось вырастить у себя что-нибудь. Да не просто «что-нибудь», а что-нибудь плодоносящее. К сожалению, в квартирных условиях обеспечить необходимые для этого условия весьма непросто. Однако попытаться стоит. Так, и взбрела мне в голову мысль разработки устройства для решения этой задачи — умного гроубокса. Конечно, идея не нова, но найти что-нибудь интересное, да еще и настольного формата среди готовой продукции мне не удалось и захотелось соорудить кое-что своё. Дело дошло до версии 2.0 и вот, я готов поделиться полученными результатами.
Что такое исследование в веб-дизайне?
Как следует из названия, на этапе исследования в веб-дизайне вы собираете всю необходимую и информацию, которая будет использоваться для создания эффективного пользовательского интерфейса.
Эта важная и необходимая информация будет включать в себя: создание пользовательских персонажей, карты путешествий, понимание болевых точек пользователя, интервью и тестирования.
Эта информация затем используется, как база для проектирования дизайна.
Этап исследования дает рад преимуществ:
- Экономит время и денежные средства, так как снижается риск переработки и исправлений после запуска проекта;
- Помогите понять задачи стоящие перед проектировании в их ядре;
- Выстраивает весь проект проектирования;
- Обеспечивает положительный пользовательский опыт после запуска проекта.
Ступеньки карьеры и перспективы
Успешный начинающий дизайнер в будущем может претендовать на должности: web-программист, баннер-мейкер, менеджер проекта.
Выдающиеся web-дизайнеры:
Артемий Лебедев. Родился 13 февраля 1975 года. Сын писательницы Татьяны Толстой и филолога Андрея Лебедева. После школы поступил на факультет журналистики МГУ им. М. В. Ломоносова, который так и не окончил, отчислившись со 2-го курса. Летом 1992 года основал с партнёром студию «А-квадрат», в которой работал до конца года. В январе 1993 года основал самостоятельную студию «Артографика», в которой занимался графическим, полиграфическим, каллиграфическим и другими видами бумажного дизайна. Принимал участие в создании книг, журналов. С 1993 по 1995 по совместительству работал арт-директором компании «МакЦентр». В 1995 году основал студию WebDesign (в 1998 году переименованную в «Студию Артемия Лебедева»), которая является одной из первых и крупнейших студий веб-дизайна в Рунете. С 2001 года Студия Артемия Лебедева стала также заниматься промышленным дизайном.
Деятельность. Артемий Лебедев основал студию, на счету у которой более 1000 работ, среди которых фирменные стили, книги, журналы, знаки, логотипы, графические и физические интерфейсы, сайты, объекты промдизайна и промграфики, витрины. Лебедев не только дизайнер; большую часть времени он тратит на постановку и придумывание задач, разработку информационной архитектуры, исследования в области эргономики и удобства пользования сайтами. Дизайнерские находки его студии широко используются в Рунете.
Книги по web-дизайну
Если вы хотите стать веб-дизайнером, прочтите книгу по html (HTML — язык гипертекстовой разметки. С помощью него создаются все документы в Интернете).
Однако html — это еще не веб-дизайн. Это просто язык для создания web-странички. Но чтобы страничка смотрелась красиво и правильно — нужен вкус и чувство стиля. В этом вам поможет книга Дмитрия Кирсанова «Веб-дизайн»- одна из лучших книг по web-дизайну.
Крутые трюки с переменными CSS
Переменные в CSS (или custom properties, кому как удобнее) изначально задумывались для хранения повторяющихся свойств вроде цветовой палитры или шрифтов в одном месте. В препроцессорах работа с переменными куда более гибкая, но магия SASS/SCSS применима не всегда и не везде, и в реальном мире часто обходятся без них, что нередко ведёт к раздуванию и размазыванию кодовой базы по разным файлам и форматам. В этой статье мы рассмотрим несколько интересных хаков, которые позволяют построить на механизме custom properties вещи, кажущиеся невозможными без препроцессоров или вмешательства JS.
Этап первый – выясните, почему вы хотите этим заниматься
С одной стороны, это простой вопрос, ведь большинство хочет заниматься веб-дизайном ввиду хорошей оплаты труда.
Сайтостроение – очень прибыльное дело, а опытного, и главное, толкового разработчика днём с огнём не всегда сыскать.
Хотя бывает много случаев, когда человек хочет заняться именно программированием сайтов, а без знаний создания графического движка сайта программировать его непросто.
И третий распространённый случай, почему люди начинают интересоваться веб-дизайном, – тяга к изобразительному искусству.
И данная область может послужить отличным средством для реализации своих талантов на практике с извлечением из этого финансовой выгоды.

Рис. 1 – Увлекательная и творческая профессия веб-дизайнер
Ввиду того, что графический художник – молодая профессия, её точного определения пока не существует, и многие специалисты трактуют понятие по-своему.
Если раньше этот человек должен был сделать странички красивыми и приятными глазу, то нынче необходимо и навыками кодера обладать, и в маркетинге разбираться, и понятие в SEO-продвижении иметь.
Без уникальных решений, оригинальных идей и индивидуального творческого подхода задача не решается.
В задачи этих людей входят:
- работа над логической структурой страницы – дабы любому начинающему пользователю всё было понятно, он с первого раза смог отыскать то, что ищет, все важные ссылки должны быть на виду;
- разработка наиболее рационального способа подачи контента – способность заинтересовать посетителя, заставить его подольше задержаться на ресурсе, полистать страницы сайта;
- графическое оформление – где какие элементы будут размещаться, какими будут кнопки и надписи после клика, как осуществляется взаимодействие с клиентом, как и что будет изменяться в процессе работы посетителя, изменения масштаба и т. п.
Вот мы вкратце и выяснили, почему люди хотят заниматься графической частью сайтов.
Для будущих программистов достаточно ознакомиться с азами визуального оформления веб-ресурсов, хотя бы поверхностно освоить графические редакторы, верстку по шаблону.
Уж жаждущим многие годы жизни посвятить созданию интерфейса интернет страниц и получить соответствующую профессию поначалу придётся потрудиться, им и посвящена данная статья.
Принцип иерархии в дизайне
Как и везде, иерархия представляет из себя некую подчиненность низших звеньев к высшим, тем самым создавая структуру по типу «дерево».
В любом дизайне существуют элементы более высокого порядка (самые главные и важные) и менее высокого порядка, которые имеют меньшую значимость и меньший вес.
Иерархия в дизайне помогает упрощать восприятие информация и делать ее более понятной. Нам намного проще воспринимать вещи, которые четко организованы в иерархию, нежели наблюдать какой-то хаос. Это наша данность и это нужно учитывать в том числе и в дизайне.
Чаще всего, иерархия в дизайне ярко выражена в текстовых блоках, где есть заголовки и наборный текст. Если с текстом все более-менее ясно (заголовок — главный элемент, а текст под ним — второстепенный), то с иерархией различных элементов все немного сложнее.
Чтобы правильно составить иерархию, всегда задавайте себе вопрос: «Что в данной ситуации наиболее важно для пользователя?». Далее, то, что более важно ставьте на вершину иерархии, а то, что менее важно — вниз
Казалось бы, все просто, но на самом деле это не так. Дело в том, что если вы выстроите неправильную логическую иерархию, то тем самым вы можете, наоборот, еще больше запутать пользователя. И в такой ситуации уж лучше, чтобы у вас вообще не было иерархии, чем была, но запутанная.
Чтобы не попасть в такую ситуацию, давайте разберемся с иерархией на наглядном примере. Для начала я нарисовал плохой пример:
Здесь иерархия отсутствует полностью и подобное объявление очень сложно воспринимать. Но все меняется, когда мы выстраиваем структуру и добавляем контрастов (об этом ниже).
Когда появилась иерархия, то все кардинальным образом изменилось и теперь объявление намного проще считывать. Что мы сделали? Во-первых, выделили главные элементы и разместили их вверху.
В нашем случае заголовок и дата являются самыми главными, потому что посетителям важно знать КУДА их зовут и КОГДА. Далее идет картинка, как иллюстрация того, что будет на мероприятии
Под картинкой расположили краткое описание, чтобы посетитель мог ознакомиться с тем, что будет на мероприятии. И дальше у нас уже идет адрес и телефон
Далее идет картинка, как иллюстрация того, что будет на мероприятии. Под картинкой расположили краткое описание, чтобы посетитель мог ознакомиться с тем, что будет на мероприятии. И дальше у нас уже идет адрес и телефон.
Иерархия тесно перекликается с контрастом, поэтому давайте перейдем именно к нему.
Цветовая гамма
Цвет – один из самых важных элементов маркетинга. Фаст-фуд заведения часто используют более яркие и трендовые цвета, которые быстро давят на зрение. Так посетитель подсознательно быстрее уходит, что увеличивает поток клиентов. Наоборот, дорогие рестораны располагают пастельными тонами, которые создают ощущение покоя.
Однако выбор оттенка – лишь малая доля успеха. Более важным элементом является именно сочетание разных цветов и градиентов в веб дизайне. Вернитесь к сайту Apple: он исполнен преимущественно в темных тонах. Однако они идеально между собой сочетаются. Блоки текста и панель навигации при этом полностью белые. 
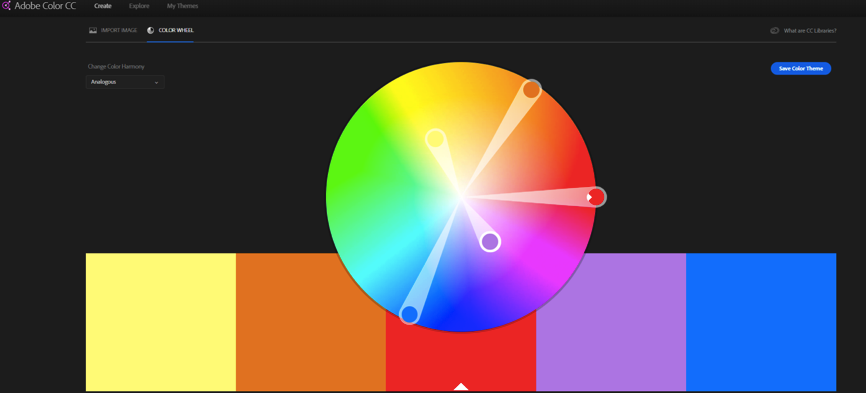
Цветовое колесо Adobe Color CC
Идеальным помощником станет Adobe’s Color Wheel. При выборе одного оттенка сервис автоматически подбирает 4 подходящий цвета. Также можно взять качественную фотографию или картину, которой можно любоваться часами и загрузить ее на сервис. Исходя из имеющихся цветов будет создана соответствующая гамма. Важные элементы сайта всегда должны быть контрастными (к примеру, на черном фоне белый текст). Так они привлекут больше внимания, а значит оставят пользователя на сайте.
Визуальные элементы веб дизайна
Веб дизайн складывается из множества элементов, которые в совокупности создают макет сайта. Результатами работы веб дизайнеров (и веб разработчиков) мы ежедневно пользуемся в интернете, заходя на любой сайт.
Тексты
Текст присутствует на любом сайте, потому что с помощью него мы взаимодействуем с интерфейсом и понимаем, что от нас хотят. Роль текста в любом дизайне имеет огромное значение и умение с ним работать отличает хорошего веб дизайнера от плохого.
Достаточно сделать плохо читаемый текст (мало контрастный), то сразу же большинство пользователей будут уходить с ресурса к конкурентам. Умение работать с типографикой — это важный навык любого веб дизайнера.
Конечно, веб дизайнер не должен быть копирайтерам и сам писать тексты, но вот оформлять их и делать понятную верстку — да.
Цвета
Каждый сайт имеет свою палитру цветов. Более того, в каждой отдельной нише есть свои цветовые схемы, которые ассоциируются именно с этой сферой. Например, медицина ассоциируется с бирюзовым или синим цветом, а экология — с зеленым. Это называется мета-сообщением.
Если веб дизайнер неправильно передаст мета-сообщения тематики с помощью цвета, то у пользователя может возникнуть диссонанс. Согласитесь, будет странным видеть сайт об экологии в красных или желтых тонах.
Именно поэтому, умение работать с цветом и совмещать между собой оттенки также является ключевым навыком любого веб дизайнера.
Композиция
Любой сайт имеет структуру, согласно которой разрабатывается финальный дизайн проекта. Каждый элемент дизайна расположен в макете в определенном месте и в совокупности все элементы создают композицию сайта. Расположение элементов подчиняется так называемой сетке — это невидимые направляющие относительно которых и располагается весь контент.
Работа с сеткой и композицией является еще одним ключевым навыков веб дизайнера. Если в работе не придерживаться композиции, то конечный дизайн получится хаотичным и без прослеживаемой логики расположения объектов.
Шейпы
Шейпы — это примитивные геометрические фигуры: квадрат, круг, прямоугольник и так далее. Любой дизайн сайта состоит из подобных примитивов. Любая кнопка — это шейп, любое поле ввода — это шейп, любая картинка — это шейп и так далее.
Отступы
Отступы добавляют любому дизайну ощущение воздушности. Благодаря отступам можно формировать иерархию и группировать между собой логически связанные объекты. Одним словом, отступы — это мощный инструмент веб дизайнера, который помогает создавать эстетически привлекательные дизайны.
Картинки и иконки
Картинки служат для передачи эмоций в веб дизайне или для подробного объяснения действий. Иконки используются для простой навигации, чтобы пользователь мог легко считывать информацию, увидев определенную пиктограмму.
И тот и другой элемент является неотъемлемой частью любого дизайна и помогает пользователям «цепляться» взглядом за определенные куски информации.
Помимо визуальных элементов в веб дизайне присутствуют и функциональные элементы.
Понятие веб-дизайна. Профессионалы в области дизайна сайтов
Под веб-дизайном понимают комплекс работ по разработке и запуску сайта. Работа при этом проходит в несколько этапов, которые можно описать следующим образом:
- Составление ТЗ – в соответствии с целями и представлениями заказчика о сайте разрабатывается его предварительная структура, примерное визуальное оформление;
- Разработка структуры сайта – системы разделов, страниц, переходов между ними, функционала и способов подачи информации;
- Графический макет сайта;
- Верстка – перевод графического материала в код при помощи HTML и CSS;
- Вебмастеринг – размещение и продвижение сайта в Интернет.
Первоначальное содержание и наполнение сайта – тексты о компании и продуктах или статьи для информационных порталов обычно предоставляются заказчиком или по договоренности с ним веб-дизайнер может найти специалистов по созданию подобного контента.
Определившись с целями, которым должен служить сайт, и продумав требования к его оформлению, содержанию и функционалу, заказчику остается найти специалиста, который займется воплощением его идей в жизнь. Таким специалистом является веб-дизайнер. Предполагается, что он способен выполнить все этапы разработки сайта или, по крайней мере, может подобрать команду и проконтролировать ее работу. Чем масштабнее проект предполагается реализовать, тем большее количество специалистов, как правило, нужно для его осуществления. Так, разработкой макета сайта в графическом виде может заняться просто дизайнер, но без знания особенностей программирования и верстки, он может создать дизайн, трудноосуществимый и утяжеляющий структуру сайта. За верстку отвечают специалисты по программированию, которые не всегда знакомы с особенностями визуального восприятия материала и основами дизайна.
Веб-дизайнер может быть специалистом широкого профиля и выполнять другую работу. Но, даже не имея всех необходимых навыков, ему следует иметь представление обо всех стадиях процесса и уметь проконтролировать работу специалистов.

Базовое наполнение
Сайт без информационного наполнения, как скворечник без птиц. Этап заполнения предполагает перевод контента в необходимый формат и размещение на страницах ресурса. Материалы готовятся заранее. Их могут писать как копирайтеры по заранее составленному техническому заданию (ТЗ), так и владелец сайта или любой человек, знающий специфику текстов и владеющий искусством слова. Но на этом работа не прекращается. Контент требует стабильного обновления. Иначе поисковые боты при ранжировании будут обходить сайт. Немаловажный фактор – заинтересованность клиентов
Их важно постоянно подогревать актуальной информацией
FAQ
Как вы выбираете на какие образовательные платформы онлайн курсов сделать обзор?
Мы выбираем платформы для онлайн обучения по размеру их рынка, популярности и самое главное, запросов наших пользователей или общего интереса найти честные MOOC обзоры про определённые платформы для онлайн обучения.
Как много вы изучаете перед написанием обзора на платформы для онлайн обучения?
Наши эксперты по MOOC проводят исследования неделями — только после этого они могут сказать, что их оценки различных аспектов финальные и завершённые. Даже несмотря на то, что это занимает много времени, это единственный способ гарантировать, что все основные особенности платформы для онлайн обучения протестированы и проверены, а вердикт основан на реальных данных.
Какой аспект самый важный при выборе того, какая платформа для онлайн курсов лучшая?
Было бы не правильно уделять внимание только лишь одному аспекту из выборки: приоритеты зависят от определённого человека, его ценностей, пожеланий и целей
То, что важно для одного человека, может быть совершенно безразлично для другого. В любом случае, все пользователи согласятся, что хорошее качество обучающего материала является необходимостью, если это платформа для онлайн курсов
В любом случае, все пользователи согласятся, что хорошее качество обучающего материала является необходимостью, если это платформа для онлайн курсов.
Как этот сайт для обзоров платформ онлайн обучения отличается от других?
Каждая платформа для обзора MOOC уникальна и имеет свои цели и ценности. Наши обзоры онлайн обучения на 100% честные и написаны после проведения тщательного анализа. Это цель, которой недостаёт многим платформам по обзору сайтов онлайн обучения, поэтому мы считаем это нашей суперсилой!
Читается ли текст?
Если тексты в вашем дизайне невозможно прочесть, теряется сама цель дизайна, не так ли? Вы же не хотите, чтобы люди долго щурились в попытке найти номер телефона или адрес? Эти параметры способны повлиять на читаемость текста:
Размер. Иногда на экране шрифт выглядит гораздо крупнее, чем на печатном носителе. Убедитесь, что шрифт будет хорошо читаться в том виде, в каком будет использоваться ваш дизайн. К примеру, крупный шрифт совершенно ни к чему на визитке, а вот на плакате или билборде он сработает отлично. Если это возможно, распечатайте пробную версию вашей работы на принтере или сделайте онлайн-тест вашего дизайна, чтобы убедиться, что тексты хорошо читаются.
На этой визитке шрифты хорошо читаются благодаря использованию строчных букв, а также за счет контраста между темными и светлыми цветами.

The Prince Ink Co./Dribbble
- Цвет и контраст. Если цвета фона и шрифта находятся в дисгармонии (как например неоново-зеленый текст на красном фоне — самый яркий пример) или, наоборот, слишком похожи друг на друга, текст становится сложно читать. То же самое происходит, если цвета недостаточно контрастны.
- Стиль. Некоторые шрифты больше подходят для чтения, чем остальные. Простые, четкие гарнитуры (без наворотов) идеальны для текстов. “Показные” шрифты (display fonts) — то есть необычные шрифты с ярко выраженым характером — больше подходят для крупномасштабных дизайнов. Приберегите их для случаев, когда нужно выделить одно слово или фразу. Если написать таким шрифтом целый абзац, читаемость текста сильно пострадает.
На этом значке мы видим эффективное сочетание яркого показного шрифта с парой простых шрифтов без засечек. Стиль типографики (который идеально дополняет ретро-стиль всего дизайна) несет некое настроение и при этом остается разборчивым.

Steve Wolf/Dribbble
Минимализм
Сегодня это тренд во всех сферах, от интерьера комнаты до фотографии. Веб-дизайн не исключение. Существует два понятия: положительное и отрицательное пространство. Первое характеризует часть страницы, которая содержит любую информацию. Второе – пустое место, белый пробел. Многие боятся оставлять пустое пространство на страницах. Люди считают, что это создает впечатление незавершенности. Но это огромная ошибка, из-за которой многие сайты становятся нечитаемыми. 
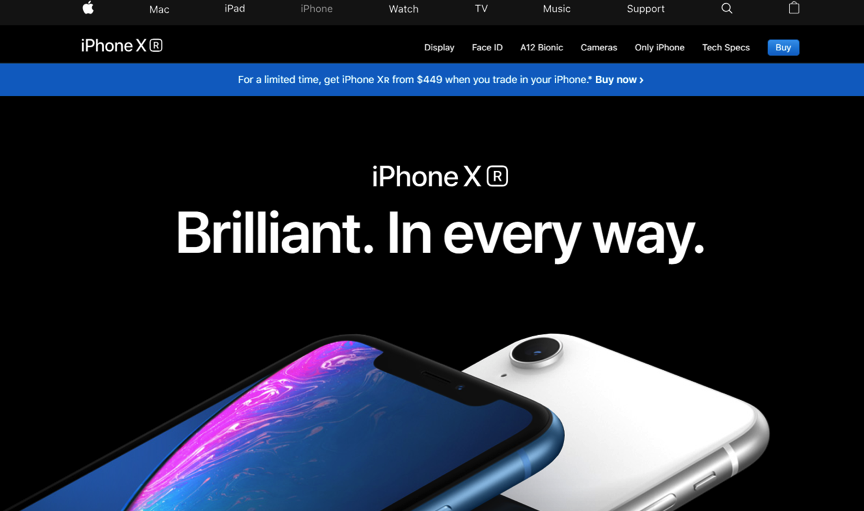
Сайт Apple как пример минимализма в веб-дизайне
Веб-дизайн сайта Apple в этом плане можно считать эталонным. На экране всегда есть минимум информации, однако ее достаточно для ответа на все вопросы и призыва к действию. Во многом его оформление похоже на презентацию какого-то продукта этой компании. На экране всегда большая картинка и одно-два предложения или список.
При посещении страницы пользователь условно разделяет страницу по приоритету и важности информации. Так ему проще воспринимать контент и принимать решение
Именно поэтому с очередным гаджетом от Apple можно ознакомиться в считанные минуты. Очень часто для этих целей используеют плоский дизайн. Несколько советов касательно правильного использования пустого пространства:
- Большой шрифт – меньшее расстояние между буквами и наоборот.
- Полуторная высота строки (150% от размера шрифта). При использовании мелкого шрифта этот параметр должен быть выше.
- Делите информацию небольшими блоками.
- Панель навигации, заголовки или слоганы должны быть выделены большими буквами.
Между ними всегда должно быть много пространства, поскольку они являются ключевыми элементами сайта.
Как создать хороший веб-дизайн?

Но у вас может возникнуть вопрос о том, как же создать привлекательный веб-дизайн и для чего он вообще нужен. Не спорю, это достаточно справедливый вопрос. Что ж, давайте будем разбираться в этом подробнее.
Причём под эффективностью я подразумеваю не только приятный внешний вид, но и удобство пользования. С первого захода на ваш сайт потенциальный клиент должен понимать, куда он попал и что именно он может получить здесь. Добиться этого можно, если следовать некоторым простым правилам в оформлении веб-страниц.
Вот эти правила:
Комфортное использование. Функциональное оформление сайта облегчает работу с ним рядовому пользователю. Страницы должны быть логично рассортированы, а тематики статей в них максимально соответствовать разделам;
Графическое оформление
Привлекательная графика поможет зацепить внимание пользователя и превратить его в клиента. Внешний вид ресурса становится его визитной карточкой, что влияет на продвижение;
Маркетинг
Эффективное оформление страниц в интернете впоследствии повлияет на продвижение сайта, а потому стоит подумать над вложениями страниц, шрифтом, удобным для чтения и общей палитрой сайта. Учитывайте это, когда продумываете веб-дизайн своего ресурса.
Вот лишь несколько основных правил, которых стоит придерживаться обязательно, если вы хотите, чтобы ваш ресурс стал популярным. Конечно, сразу всё не получится учесть, но эти нюансы помогут вам начать. Но для того чтобы результат был достигнут ещё быстрее, недостаточно придерживаться данной стратегии
Поговорим о самом важном, а именно о правильном сочетании цветов
Эффективная коммуникация с помощью контента
указывет
- Организация: Дайте пользователю чёткую и согласованную структуру. Последовательность и размещение логических блоков, взаимосвязь между ними, возможности перехода между этими блоками — важные моменты организации. Одни и те же правила должны применяться ко всем элементам.
- Экономия: Пытайтесь сделать как можно больше с меньшим количеством визуальных элементов. Четыре главных момента: простота, чёткость, отличительность и выразительность. Простота означает включение только тех элементов, которые наиболее важны для эффективной коммуникации. Чёткость: все компоненты должны иметь такой дизайн, который не запутывает посетителя в предназначении этих элементов. Отличительность: самые важные свойства элементов должны быть легко заметны. Выразительность: самые важные элементы должны легко визуально восприниматься.
- Взаимодействие: внешний вид должен соответствовать физическим возможностям посетителей. Сайт должен быть понятным, читабельным, с правильной типографикой, подходящими цветами и т.д. Используйте не больше 3 шрифтов с 3 разными размерами, а также не более 18 слов или 50-80 символов на строку текста.
Почему свободное пространство действительно важно в веб-дизайне и что делает его таким эффективным?
Представьте себе, что вы вошли в комнату, полностью заполненную различными вещами. Полки, коробки, сумки, груды книг и одежды, стол, забитый различными предметами. Сможете ли вы сконцентрироваться на чем-то в таких условиях? Вам действительно нужны все эти вещи прямо сейчас? Сможете ли вы найти то, что вам нужно, и сколько времени потребуется? Это, как раз то же самое, что пользователи чувствуют при открытии страницы или экрана без свободного пространства.
Как клиенты, так и некоторые дизайнеры могут захотеть разместить на одной странице или экране как можно больше элементов и функций, думая, что они будут полезны для клиентов. Но это ошибка: на самом деле пользователям не нужно все сразу — такая каша не сделает веб-дизайн эффективным.
Более того, слишком много элементов без достаточного свободного пространства значительно снижают уровень концентрации. Когда страницы перегружены информацией и интерактивными элементами, большинство из которых в настоящий момент НЕ нужны, пользователям придется приложить значительные усилия, чтобы найти то, что им нужно.

За счет чего свободное (пустое) пространство увеличивает эффективность веб-дизайна:
оно способствует легкой сканируемости страницы
оно улучшает визуальную иерархию
оно делает связи между разными элементами дизайна очевидными и естественно воспринимаемыми без дополнительных средств, таких как указатели или стрелки
оно обеспечивает достаточно пространства на странице, чтобы не чувствовалось нагромождение элементов
оно фокусирует внимание пользователя на основных элементах и уменьшает уровень отвлечения
оно добавляет стиль и элегантность на страницу
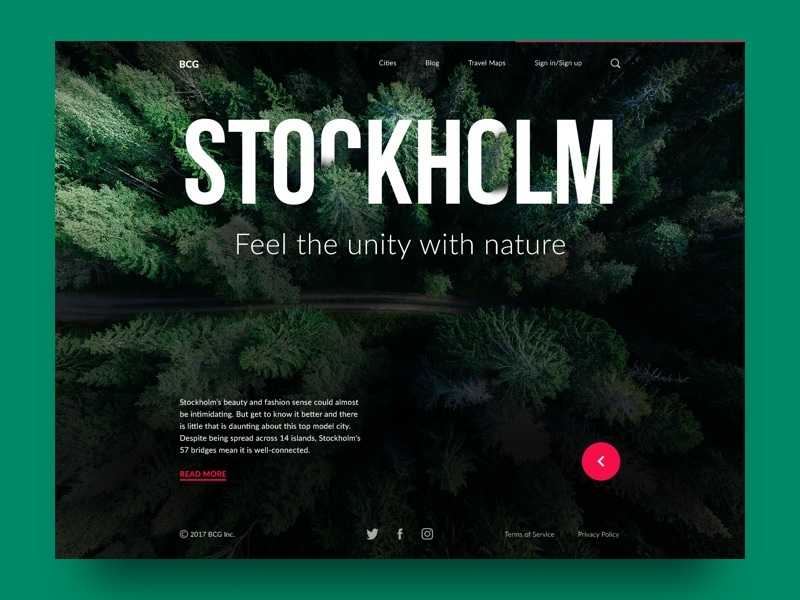
Давайте, к примеру, посмотрим на целевую страницу Big City Guide. Здесь дизайнер применяет фоновое фото, и оно играет роль пустого пространства на макро уровне. Более того, элементы фотографии и надписи основного элемента страницы взаимосвязаны: отрицательное пространство становится активным элементом дизайна и придает странице единый гармоничный вид.

Верстка
После завершения работы дизайнер отправляет макет на утверждение заказчику и только потом передает на адаптивную верстку. Она подразумевает перевод эскизов в HTML, т. е. адаптацию изображения сайта под любой браузер и устройство (ПК, планшет, смартфон и прочие гаджеты).
Это как раз тот случай, когда «семь раз отмерь, один отрежь». Лучше 7 раз прорисовывать дизайн сайта и один – его сверстать в HTML, нежели отправить на верстку первый же вариант, а потом бесконечно вносить правки и переверстывать. И тут должен быть внимательным прежде всего заказчик. Именно он утверждает концепцию сайта. Чем активнее заказчик участвует в обсуждении дизайна, тем вероятнее он получит ресурс, соответствующий его ожиданиям.
























































